Cesium入门之六:Cesium加载影像图层(ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图) |
您所在的位置:网站首页 › leaflet 图层置顶 › Cesium入门之六:Cesium加载影像图层(ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图) |
Cesium入门之六:Cesium加载影像图层(ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图)
|
Cesium加载影像图层
一、ImageryLayer类常用属性常用方法
二、ImageryLayerCollection类常用属性常用方法
三、ImageryProvider类常用属性常用方法
四、ImageryProvider子类1. ArcGisMapServerImageryProvider加载ArcGIS地图服务
2. BingMapsImageryProvider加载BingMap地图服务
3. GoogleEarthEnterpriseImageryProvider4. GridImageryProvider5. IonImageryProvider加载Cesium ion地图服务
6. MapboxImageryProvider加载Mapbox地图服务
7. SingleTileImageryProvider8. TileCoordinatesImageryProvider9. UrlTemplateImageryProvider加载高德地图加载腾讯地图加载天地图
10. WebMapServiceImageryProvider11. WebMapTileServiceImageryProvider加载ArcGIS地图服务加载天地图
五、加载影像数据的方法六、加载ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图层的核心代码
在Cesium中,加载影像图层主要通过ImageryLayer、ImageryProvider和ImageryLayerCollection三个类来实现;首先我们先来认识下这三个类
一、ImageryLayer类
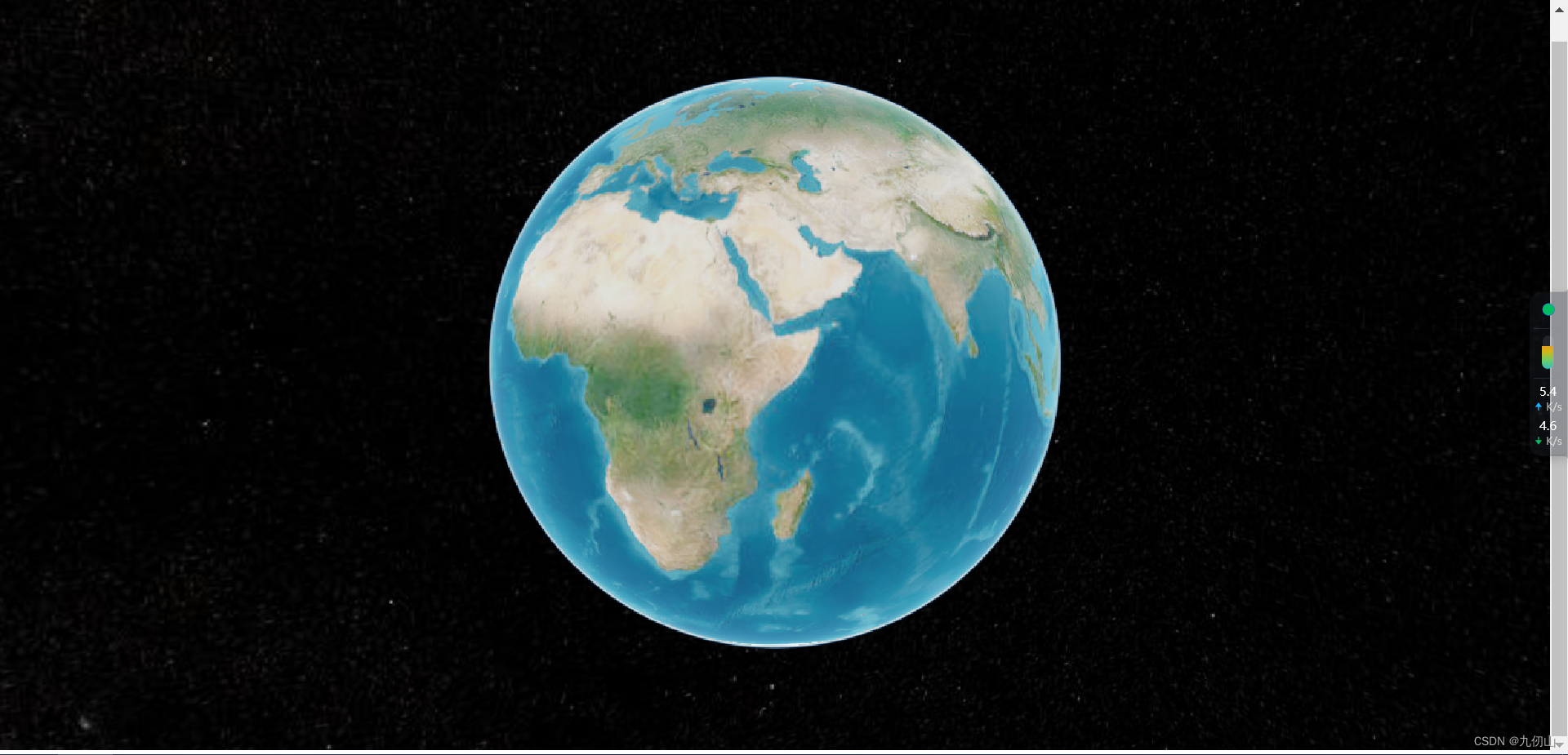
在Cesium中,使用ImageryLayer对象来表示一个影像图层。ImageryLayer是一个包含一个或多个瓦片的图层,它可以用来控制地图影像的显示、叠加和透明度等属性。可以通过将其添加到ImageryLayerCollection中来实现在场景中显示。 可以使用以下代码创建一个新的ImageryLayer对象: var imageryLayer = new Cesium.ImageryLayer(imageryProvider, options); 常用属性 imageryProvider:一个ImageryProvider对象,用于提供地图影像数据alpha:影像图层的透明度(0-1),默认值为1brightness:影像图层的亮度调整值(-1到1之间),默认值为0contrast:影像图层的对比度调整值(-1到1之间),默认值为0hue:影像图层的色调调整值(-1到1之间),默认值为0saturation:影像图层的饱和度调整值(-1到1之间),默认值为0gamma:影像图层的伽马调整值(>=1),默认值为1show:布尔类型,表示该图层是否可见,默认值为trueminimumTerrainLevel:数字类型,表示在地形高程数据缺失时,该图层的最小可见级别。默认值为0maximumTerrainLevel:数字类型,表示在地形高程数据缺失时,该图层的最大可见级别。默认值为Infinityrectangle:一个Rectangle对象,表示该图层的可视范围zIndex:数字类型,表示该图层在图层堆叠顺序中的位置,数值越大表示越靠前 常用方法 destroy():销毁该图层,释放资源。 该方法会销毁该图层对象,释放其占用的资源。当不再需要该图层时,应该调用它来避免内存泄漏。 var imageryLayer = new Cesium.ImageryLayer(imageryProvider); // ... imageryLayer.destroy(); isDestroyed():返回一个布尔值,表示该图层是否已销毁;如果已经销毁,则返回true;否则返回false var imageryLayer = new Cesium.ImageryLayer(imageryProvider); // ... if (imageryLayer.isDestroyed()) { console.log('图层已销毁'); } 二、ImageryLayerCollection类ImageryLayerCollection类是Cesium中的一个类,用于存储和管理多个ImageryLayer对象。每个ImageryLayer对象表示一个图像图层,可以包含单张图片或图像切片集合 常用属性 length:返回集合中ImageryLayer对象的数量layerAdded:当图像图层添加到该集合时发生的事件layerMoved:当图像图层在该集合内移动时发生的事件layerRemoved:当图像图层从该集合中删除时发生的事件 常用方法 add(layer, index):将给定的ImageryLayer对象添加到集合中的指定位置。如果省略索引,则将该图像图层添加到末尾remove(layer):从集合中删除给定的ImageryLayer对象removeAll():从集合中删除所有ImageryLayer对象raise(layer):将给定的ImageryLayer对象移动到集合中的下一个位置lower(layer):将给定的ImageryLayer对象移动到集合中的上一个位置raiseToTop(layer):将给定的ImageryLayer对象移动到集合的顶部lowerToBottom(layer):将给定的ImageryLayer对象移动到集合的底部addImageryProvider(imageryProvider, index):用于将给定的ImageryProvider对象创建的图像图层添加到集合中的指定位置。如果省略索引,则将该图像图层添加到末尾 const esri = await Cesium.ArcGisMapServerImageryProvider.fromUrl( 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer', ) const index = 0 imageLayers.addImageryProvider(esri,index)首先创建了一个ArcGisMapServerImageryProvider,然后使用它的fromUrl方法创建了一个图像图层并将其添加到imateryLayers的末尾,同时将返回的imageryLayer对象存储在变量esri中。 然后,通过访问viewer.imageryLayers.length获取imageryLayers的长度,并将imageryProvider创建的图像图层插入到开头,即索引为0的位置。 如果省略index参数,则addImageryProvider方法将imageryProvider创建的图像图层添加到imageryLayers的末尾。否则,它将插入到指定的索引处。 三、ImageryProvider类ImageryProvider是Cesium中提供影像数据的抽象类,定义了一些基本方法和属性,用于获取、处理和显示影像数据。在实际应用中,通常需要根据不同的影像数据源选择不同的ImageryProvider子类,如WebMapServiceImageryProvider、WebMapTileServiceImageryProvider、BingMapsImageryProvider等。 常用属性 credit: 影像数据提供者的版权信息。类型为Credit对象。errorEvent: 加载影像数据时出现错误时触发的事件对象。类型为Event对象,通过监听该事件可以获得加载失败的详情。hasAlphaChannel: 影像数据是否包含透明通道。类型为Boolean。maximumLevel: 影像数据提供者所提供的最大影像级别。类型为Number。minimumLevel: 影像数据提供者所提供的最小影像级别。类型为Number。proxy: 代理服务器地址,用于跨域请求影像数据。类型为Proxy对象或字符串。ready: 影像数据提供者是否已经加载完成并准备好使用。类型为Boolean。rectangle: 影像数据所涵盖的矩形区域范围。类型为Rectangle对象。tileWidth: 影像切片的宽度,单位为像素。类型为Number,默认为256。tileHeight: 影像切片的高度,单位为像素。类型为Number,默认为256。tilingScheme: 影像数据切片方案,用于计算影像切片的行列号以及经纬度范围。类型为TilingScheme对象,默认为WebMercatorTilingScheme。 常用方法 getTileCredits(x, y, level): 获取指定位置、级别的影像数据切片的版权信息,该方法返回一个Credit数组。通常在地图上显示影像切片时需要显示版权信息,可以使用该方法获取每个影像切片的版权信息。pickFeatures(x, y, level, longitude, latitude): 在指定位置、级别、经纬度处查询影像数据源中的要素信息,并返回一个Promise对象。该方法通常用于处理用户交互操作,如点击或悬停显示要素信息。requestImage(x, y, level): 请求指定位置、级别的影像数据,并返回一个Promise对象。该方法通常由ImageryLayer调用,开发者无需手动调用。 四、ImageryProvider子类 1. ArcGisMapServerImageryProvider用于加载ArcGIS Server Map Service提供的影像数据;支持多种格式和地图投影方式; 使用new Cesium.ArcGisMapServerImageryProvider创建一个imageryProvider ,并加载ArcGIS服务 加载ArcGIS地图服务在Cesium1.104之前的版本中加载ArcGIS服务的方式如下 const esri = new Cesium.ArcGisMapServerImageryProvider({ url: 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer', }) imageLayers.addImageryProvider(esri)如果是在Cesium1.104以后的版本,已经废弃了这种调用方式,如果用上面的方法调用,控制台会出现警告提示 options.url was deprecated in CesiumJS 1.104. It will be in CesiumJS 1.107. Use ArcGisMapServerImageryProvider.fromUrl instead. 使用以下方式替代上面影像地图的加载方法 const esri = await Cesium.ArcGisMapServerImageryProvider.fromUrl( 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer', ) imageLayers.addImageryProvider(esri) 2. BingMapsImageryProvider用于加载Bing Maps提供的影像数据;支持多种分辨率、样式和地区;需要提供有效的Bing Maps API key才能使用。 Bing Maps API key可以去Bing Maps官网申请,官网地址:https://www.bingmapsportal.com/ 加载BingMap地图服务加载BingMap使用静态方法BingMapsImageryProvider.fromUrl实现 const bing = await Cesium.BingMapsImageryProvider.fromUrl( "https://dev.virtualearth.net", { key: "your-key", mapStyle: Cesium.BingMapsStyle.AERIAL//可选参数,指定地图样式 }) imageLayers.addImageryProvider(bing) 3. GoogleEarthEnterpriseImageryProvider用于加载Google Earth Enterprise Server提供的影像数据;支持多种格式和分辨率;可以通过设置单独的token属性进行身份验证。 4. GridImageryProvider用于加载以栅格方式存储的影像数据;支持多种格式和地图投影方式;需要提供包含切片信息的JSON文件路径或对象。 var gridImagery = new Cesium.GridImageryProvider({ color: Cesium.Color.fromCssColorString('#ff00ff'), // 可选参数,指定网格线颜色 glowFactor: 0.2, // 可选参数,指定网格线辉光系数 }); imageLayers.addImageryProvider(gridImagery) 5. IonImageryProvider用于加载Cesium ion服务提供的影像数据;支持多种格式和规格;需要提供有效的ion access token才能使用。 加载Cesium ion地图服务 const Ion = await Cesium.IonImageryProvider.fromAssetId(3812); imageLayers.addImageryProvider(Ion) 6. MapboxImageryProvider用于加载Mapbox提供的影像数据;支持多种风格、密度和地区;需要提供有效的Mapbox access token才能使用。 Mapbox token需要到Mapbox官网申请 加载Mapbox地图服务 const mapbox = new Cesium.MapboxImageryProvider({ mapId: 'mapbox.mapbox-terrain-v2', accessToken: 'thisIsMyAccessToken' }); imageLayers.addImageryProvider(mapbox) 7. SingleTileImageryProvider用于加载单张静态影像数据;支持多种格式和投影方式;需要提供包含影像数据URL的字符串或路径。 SingleTileImageryProvider一般用于加载离线数据或对影像数据要求不高的场景 const provider = await SingleTileImageryProvider.fromUrl("https://yoururl.com/image.png") imageLayers.addImageryProvider(provider) 8. TileCoordinatesImageryProvider用于加载本地栅格切片数据;支持多种格式、规格和级别范围;需要提供包含切片路径和后缀的URL模板。它可以用于在地球表面上绘制出每个瓦片的行列号。这对于调试、测试和开发非常有用 var tileCoordinates = new Cesium.TileCoordinatesImageryProvider() imageLayers.addImageryProvider(tileCoordinates)上面代码创建一个TileCoordinatesImageryProvider,然后将其添加到场景中的imageryLayers中。该图层将在地球表面上绘制出每个瓦片的行列号。 注意:TileCoordinatesImageryProvider不会加载真实的影像数据,而是在每个瓦片上绘制其行列号。因此,在使用TileCoordinatesImageryProvider时,地球表面将不会显示任何卫星图像或地形数据。 9. UrlTemplateImageryProvider用于加载基于HTTP/HTTPS协议的网络栅格切片数据;支持多种格式、规格和级别范围;需要提供包含切片路径和后缀的URL模板。UrlTemplateImageryProvider指定Url的format模板,方便用户实现自己的Provider,国内的高德,腾讯等影响服务都可以使用UrlTemplateImageryProvider加载 加载高德地图 var gaodeImageryProvider = new Cesium.UrlTemplateImageryProvider({ url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}', maximumLevel: 18, minimumLevel: 1, credit: 'Amap' }) imageLayers.addImageryProvider(gaodeImageryProvider)上面代码创建了一个UrlTemplateImageryProvider对象,并设置其中的url属性,将其指定为从高德地图服务器加载瓦片的URL模板。对于高德地图,需要使用具有三个占位符({x}、{y}和{z})的URL模板。此外,还可以设置瓦片的最大和最小级别。 加载腾讯地图 var tencentImageryProvider = new Cesium.UrlTemplateImageryProvider({ url: "https://p2.map.gtimg.com/sateTiles/{z}/{sx}/{sy}/{x}_{reverseY}.jpg?version=400", customTags: { sx: function(imageryProvider, x, y, level) { return x >> 4; }, sy: function(imageryProvider, x, y, level) { return ((1 4 } } }); imageLayers.addImageryProvider(tencentImageryProvider); 加载天地图 var tdtImageryProvider = new Cesium.UrlTemplateImageryProvider({ url: 'http://{s}.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=您的密钥', subdomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'], maximumLevel: 18, minimumLevel: 1, credit: 'Tianditu' }); imageLayers.addImageryProvider(tdtImageryProvider);这里创建了一个UrlTemplateImageryProvider对象,并设置其中的url属性,将其指定为从天地图服务器加载瓦片的URL模板。其中{s}是天地图的多个子域之一,{x}、{y}和{z}分别表示瓦片的行列号和级别。tk为天地图开放平台申请的密钥。 这里需要设置subdomains数组以用于轮询不同的服务器。此外,还可以设置瓦片的最大和最小级别。 10. WebMapServiceImageryProvider用于加载Web Map Service提供的影像数据;支持多种格式和地图投影方式;可以通过设置单独的token属性进行身份验证。 11. WebMapTileServiceImageryProvider用于加载Web Map Tile Service提供的影像数据;支持多种格式和规格;可以通过设置单独的token属性进行身份验证。 加载ArcGIS地图服务 var imageryProvider = new Cesium.WebMapTileServiceImageryProvider({ url : 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/WMTS', layer: 'World_Imagery', style: 'default', format: 'image/jpeg', tileMatrixSetID: 'GoogleMapsCompatible', maximumLevel: 19, credit: new Cesium.Credit('© Esri', 'https://www.esri.com/') }); imageLayers.addImageryProvider(imageryProvider); 加载天地图 var tdtWebMapTile = new Cesium.WebMapTileServiceImageryProvider({ url : 'http://t0.tianditu.gov.cn/img_w/wmts?tk=您的密钥', layer: 'img', style: 'default', format: 'tiles', tileMatrixSetID: 'w', maximumLevel: 18, credit: new Cesium.Credit('© Tianditu', 'http://www.tianditu.gov.cn/') }); imageLayers.addImageryProvider(tdtWebMapTile); 五、加载影像数据的方法加载影像数据通过下面三步来完成 创建ImageryLayer对象在Cesium中,使用ImageryLayer对象来表示一个影像图层。ImageryLayer是一个包含一个或多个瓦片的图层,可以通过将其添加到ImageryLayerCollection中来实现在场景中显示 可以使用以下代码创建一个新的ImageryLayer对象: var imageryLayer = new Cesium.ImageryLayer(imageryProvider, options);其中,imageryProvider参数指定了影像数据的提供者,而options参数则可以用来设置影像图层的各种属性,例如不透明度、最大可见高度等 创建ImageryProvider对象在Cesium中,使用ImageryProvider对象来表示一个影像数据的提供者。ImageryProvider是一个抽象类,需要根据具体的数据来源使用其子类来实现 Cesium内置了一些常见数据源的子类,如SingleTileImageryProvider、UrlTemplateImageryProvider、WebMapServiceImageryProvider等,也可以自定义子类来加载其他数据源的影像数据 可以使用以下代码创建一个新的ImageryProvider对象: var imageryProvider = new Cesium.UrlTemplateImageryProvider({ url: 'http://example.com/{z}/{x}/{y}.png' });其中,url参数指定了影像数据的URL模板,{z}、{x}、{y}分别代表瓦片的级别、行号和列号,Cesium会将其替换为实际的数值来获取对应的瓦片数据。 将ImageryLayer添加到场景中在创建好ImageryLayer对象后,可以通过以下代码将其添加到场景中: viewer.imageryLayers.add(imageryLayer);其中,viewer是Cesium的主要控制器对象 六、加载ArcGIS、Bing、Mapbox、高德地图、腾讯地图、天地图等各类影像图层的核心代码 const imageLayers = viewer.imageryLayers console.log(imageLayers); imageLayers.remove(imageLayers.get(0)) //清楚Cesium默认加载的影像地图数据(默认是加载的bing地图) // ArcGIS地图 1.104之前版本的调用方法 // const esri = new Cesium.ArcGisMapServerImageryProvider({ // url: //'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer', // }) const esri = await Cesium.ArcGisMapServerImageryProvider.fromUrl( 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer', ) imageLayers.addImageryProvider(esri) // Bing地图 const bing = await Cesium.BingMapsImageryProvider.fromUrl( "https://dev.virtualearth.net", { key: "YOUR KEY", mapStyle: Cesium.BingMapsStyle.AERIAL//可选参数,指定地图样式 }) imageLayers.addImageryProvider(bing) const Ion = await Cesium.IonImageryProvider.fromAssetId(3812); imageLayers.addImageryProvider(Ion) var gridImagery = new Cesium.GridImageryProvider({ color: Cesium.Color.fromCssColorString('#ff0000'), // 可选参数,指定网格线颜色 glowFactor: 0.2, // 可选参数,指定网格线辉光系数 }); imageLayers.addImageryProvider(gridImagery) const mapbox = new Cesium.MapboxImageryProvider({ mapId: 'mapbox.mapbox-terrain-v2', accessToken: 'YOUR KEY' }); imageLayers.addImageryProvider(mapbox) var tileCoordinates = new Cesium.TileCoordinatesImageryProvider() imageLayers.addImageryProvider(tileCoordinates) var gaodeImageryProvider = new Cesium.UrlTemplateImageryProvider({ url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}', maximumLevel: 18, minimumLevel: 1, credit: 'Amap' }); imageLayers.addImageryProvider(gaodeImageryProvider); var tencentImageryProvider = new Cesium.UrlTemplateImageryProvider({ // 影像图 url: "https://p2.map.gtimg.com/sateTiles/{z}/{sx}/{sy}/{x}_{reverseY}.jpg?version=400", customTags: { sx: function(imageryProvider, x, y, level) { return x >> 4; }, sy: function(imageryProvider, x, y, level) { return ((1 4 } } }); imageLayers.addImageryProvider(tencentImageryProvider); var tdtImageryProvider = new Cesium.UrlTemplateImageryProvider({ url: 'http://{s}.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk=YOUR KEY', subdomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'], maximumLevel: 18, minimumLevel: 1, credit: 'Tianditu' }); imageLayers.addImageryProvider(tdtImageryProvider); var arcGIsWebMapTile = new Cesium.WebMapTileServiceImageryProvider({ url : 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/WMTS', layer: 'World_Imagery', style: 'default', format: 'image/jpeg', tileMatrixSetID: 'GoogleMapsCompatible', maximumLevel: 19, credit: new Cesium.Credit('© Esri', 'https://www.esri.com/') }); imageLayers.addImageryProvider(arcGIsWebMapTile); const osm = new Cesium.OpenStreetMapImageryProvider({ url : 'https://a.tile.openstreetmap.org/' }); imageLayers.addImageryProvider(osm) var tdtWebMapTile = new Cesium.WebMapTileServiceImageryProvider({ url : 'http://t0.tianditu.gov.cn/img_w/wmts?tk=YOUR KEY', layer: 'img', style: 'default', format: 'tiles', tileMatrixSetID: 'w', maximumLevel: 18, credit: new Cesium.Credit('© Tianditu', 'http://www.tianditu.gov.cn/') }); var index = 0; imageLayers.addImageryProvider(tdtWebMapTile,index);刷新浏览器,可以查看各地图的最终效果 ArcGISMap |
【本文地址】
今日新闻 |
推荐新闻 |
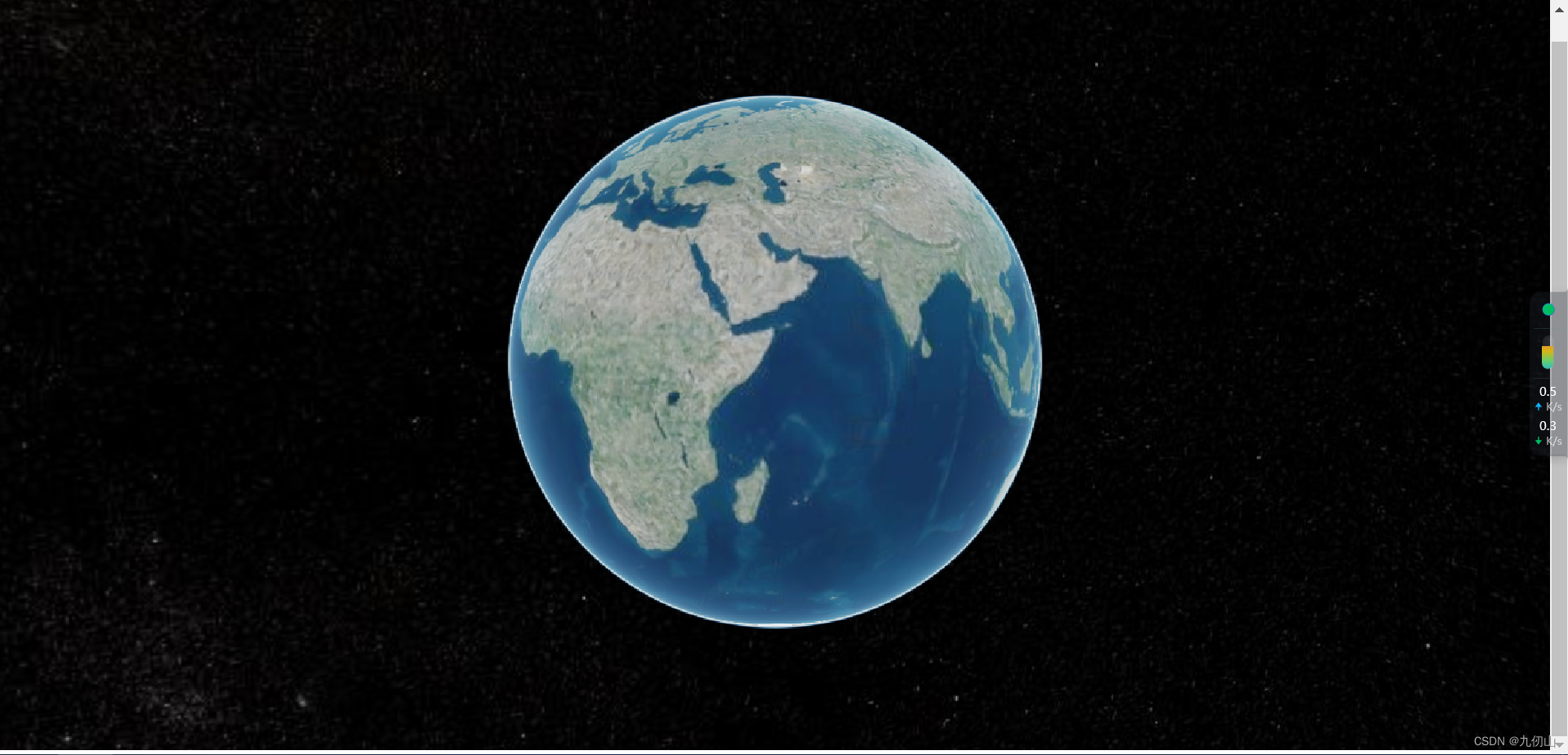
 BingMap
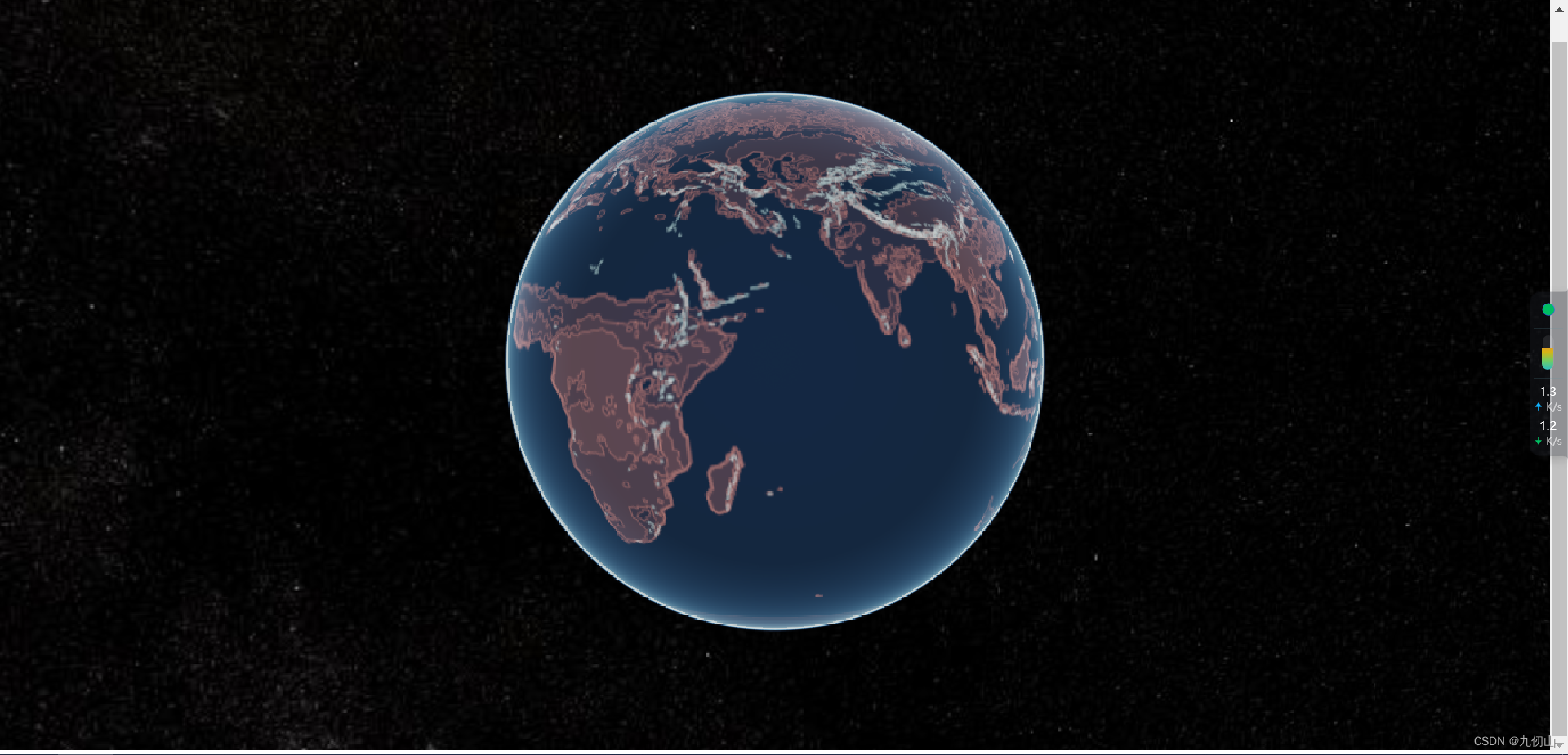
BingMap  Mapbox
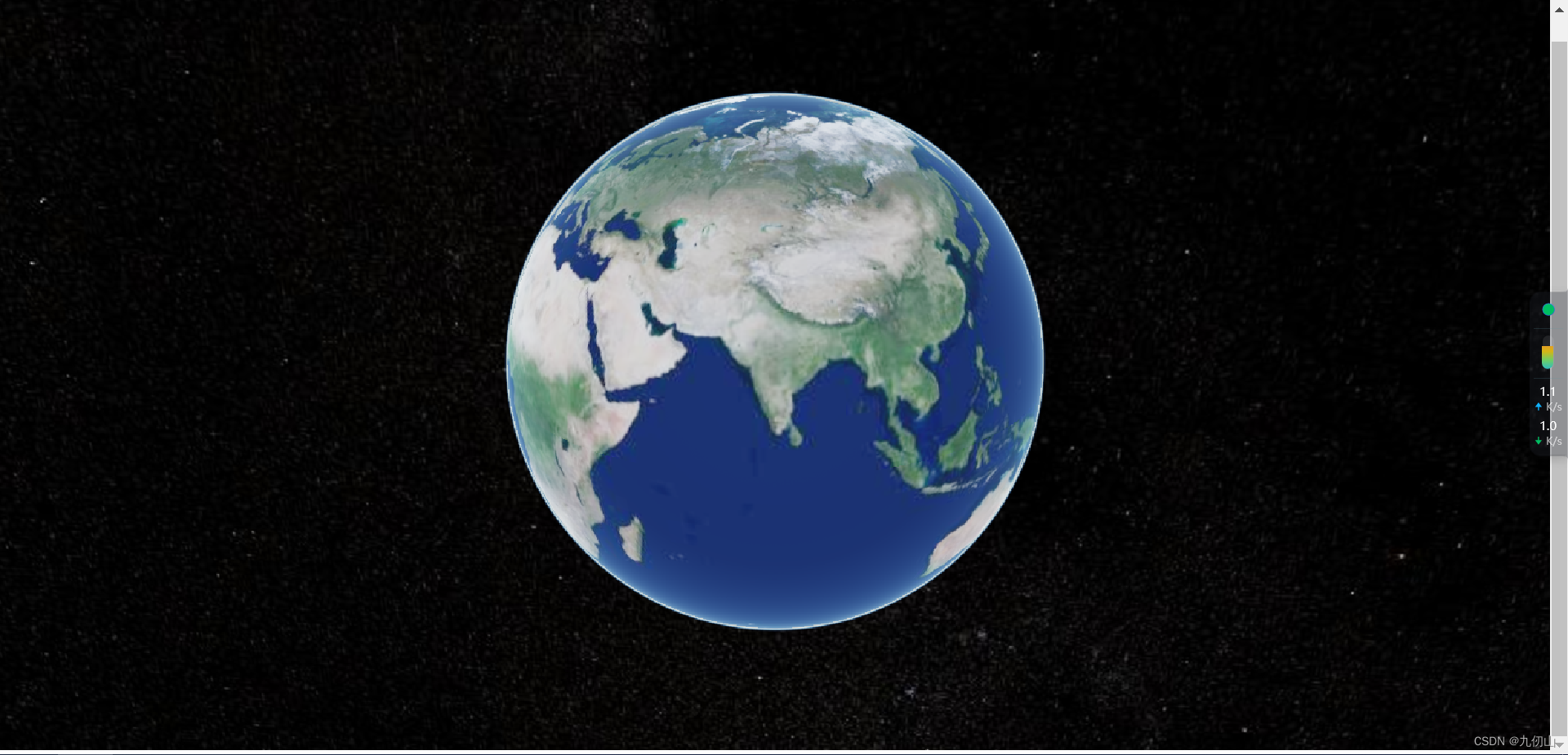
Mapbox  高德地图
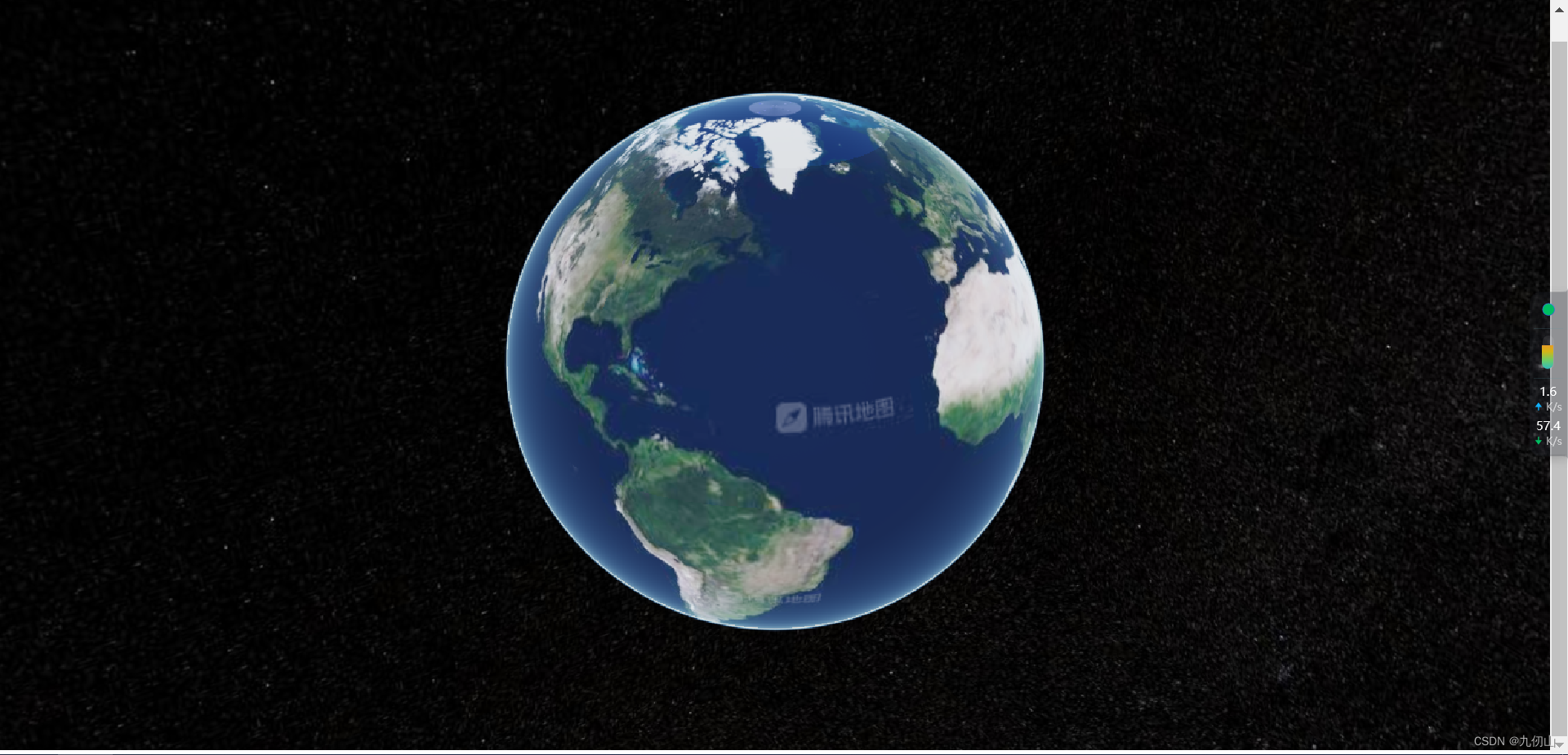
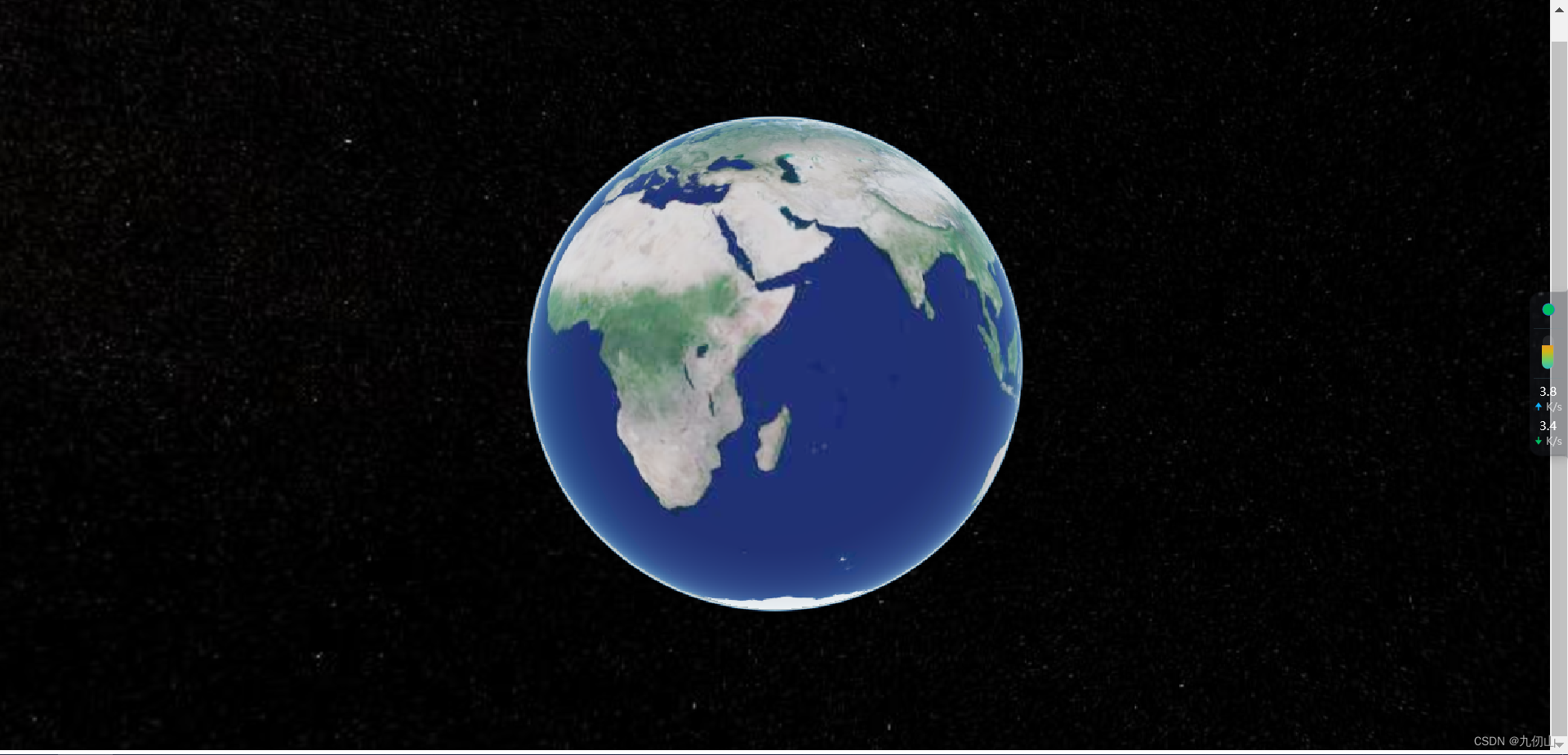
高德地图  腾讯地图
腾讯地图  天地图
天地图  OK,这一节就到这里了,有问题评论区讨论,喜欢的小伙伴点赞关注收藏哦!
OK,这一节就到这里了,有问题评论区讨论,喜欢的小伙伴点赞关注收藏哦!